In je app en op je website worden voornamelijk liggende afbeeldingen getoond. Het is aan te raden hier rekening mee te houden. Afbeeldingen worden vanuit het midden geschaald en zo nodig afgesneden.
Klik hier om direct naar de pixelafmetingen te bladeren.
Algemene tips
√ Gebruik JPG, JPEG of PNG afbeeldingen.
√ Probeer met de vermelde pixelformaten rekening te houden wanneer je een afbeelding selecteert voor je website. Zie hiervoor de tabel onderaan de pagina.
√ Gebruik liever een te grote foto. Wanneer je een kleinere afbeelding gebruikt zal deze worden vergroot, en komt dat niet ten goede van de kwaliteit.
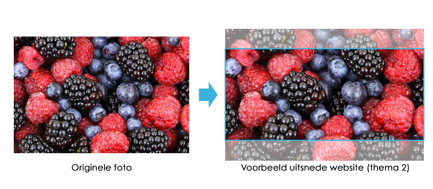
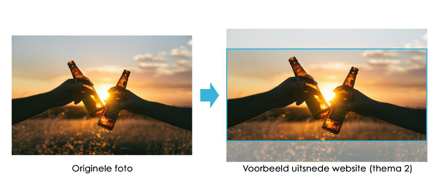
√ Gebruik (sfeer)afbeeldingen waarvan makkelijk een uitsnede kan worden gemaakt:

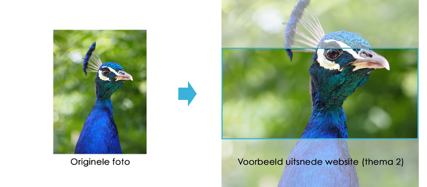
√ Gebruik afbeeldingen waarbij het onderwerp zich in het midden bevindt:

X Gebruik geen staande afbeeldingen:

X Vermijd afbeeldingen met tekst:

Pixelafmetingen
App & web
Vanwege de flexibele aard van de app en de variatie aan schermverhoudingen zijn er geen vaste pixelafmetingen. Probeer zoveel mogelijk hoge resolutie afbeeldingen te gebruiken. Als je niet zeker bent van een afbeelding, stel dan voor landschaps (brede) afbeeldingen een breedte van 1920 en een hoogte van 1080 pixels in. Voor portret (hoge) afbeeldingen draai je deze waardes om zodat de afbeelding 1920 pixels hoog en 1080 pixels breed is.
Web 1.0
Er zijn diverse designs beschikbaar voor de website. Kies je design om de bijbehorende pixelafmetingen te bekijken.